Windowsで簡単メール送信プログラム
Windowsで簡単にアプリケーションを作る方法を探していたら、HTML Applicationというやりかたがあった。JavaScriptとHTMLの知識があれば、ダブルクリックでアプリケーションを起動して実行なんてことができてしまう。こんな便利な方法があったんだ、ということでメモしておく。
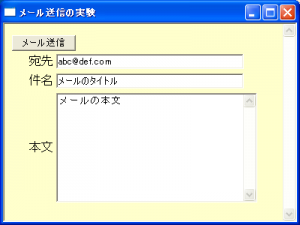
例として、メールを送信するプログラムを作ってみる。プログラムを保存したときの拡張子を .hta にしなければならない。プログラムアイコンをダブルクリックすると、ウインドウフレームが表示され、メール宛先、件名、本文を入力して、送信ボタンをクリックすると、メール送信する。単純な構造なので応用がいろいろ考えられる。PC操作に不慣れな人に、単純な作業をしてもらうとき、便利に使えるかなあ、と思う。
プログラム
<html>
<head>
<title>メール送信の実験</title>
<style type="text/css">
<!--
body { background-color: #ffffcc; }
table { margin-top; 10px; margin-left: 20px }
input#mail_to { width: 250px; }
input#mail_subject { width: 250px; }
-->
</style>
<script language = "JScript">
window.moveTo( screen.width/2-150, screen.height/2-150 );
window.resizeTo( 400, 300 );
var oMsg = new ActiveXObject("CDO.Message");
var schemas = 'http://schemas.microsoft.com/cdo/configuration/';
oMsg.Configuration.Fields.Item(schemas+"sendusing") = 2;
oMsg.Configuration.Fields.Item(schemas+"smtpserver") = "your-smtp-server";
oMsg.Configuration.Fields.Item(schemas+"smtpserverport") = 25;
oMsg.Configuration.Fields.Item(schemas + 'smtpauthenticate') = true;
oMsg.Configuration.Fields.Item(schemas + 'sendusername') = 'your-account';
oMsg.Configuration.Fields.Item(schemas + 'sendpassword') = 'your-password';
oMsg.Configuration.Fields.Item(schemas + 'smtpusessl') = true;
oMsg.Configuration.Fields.Update();
oMsg.From = "your-mail-address";
function sendMail(){
oMsg.To = mail_to.value;
oMsg.Subject = mail_subject.value;
oMsg.TextBody = mail_textbody.value;
try {
oMsg.Send();
} catch(e) {
alert(e.message);
}
}
</script>
</head>
<body>
<input id=send_button type="button" value="メール送信" onClick="sendMail()">
<table>
<tr>
<td>宛先</td>
<td><input id="mail_to" name="mail_to" type="text" value="abc@def.com"></td>
</tr>
<tr>
<td>件名</td>
<td><input id="mail_subject" name="mail_subject" type="text" value="メールのタイトル"></td>
</tr>
<tr>
<td>本文</td>
<td><textarea name="mail_textbody" cols=35 rows=10>メールの本文</textarea></td>
</tr>
</table>
</body>
</html>
JavaScriptのうち、以下を自分のメール環境に合わせる
- your-smtp-server
- your-account
- your-password
- your-mail-address
実行したときの画面
相変わらず、画面デザインのセンスがないけど、いちおう記録なんで載っけておく